cscartのカテゴリーブロックは、
ショップに登録されているカテゴリーツリーをフロント側に表示させるためのブロックです。
主に、ショップのGnaviやサイドナビなどに使用されます。
カテゴリーブロックには、

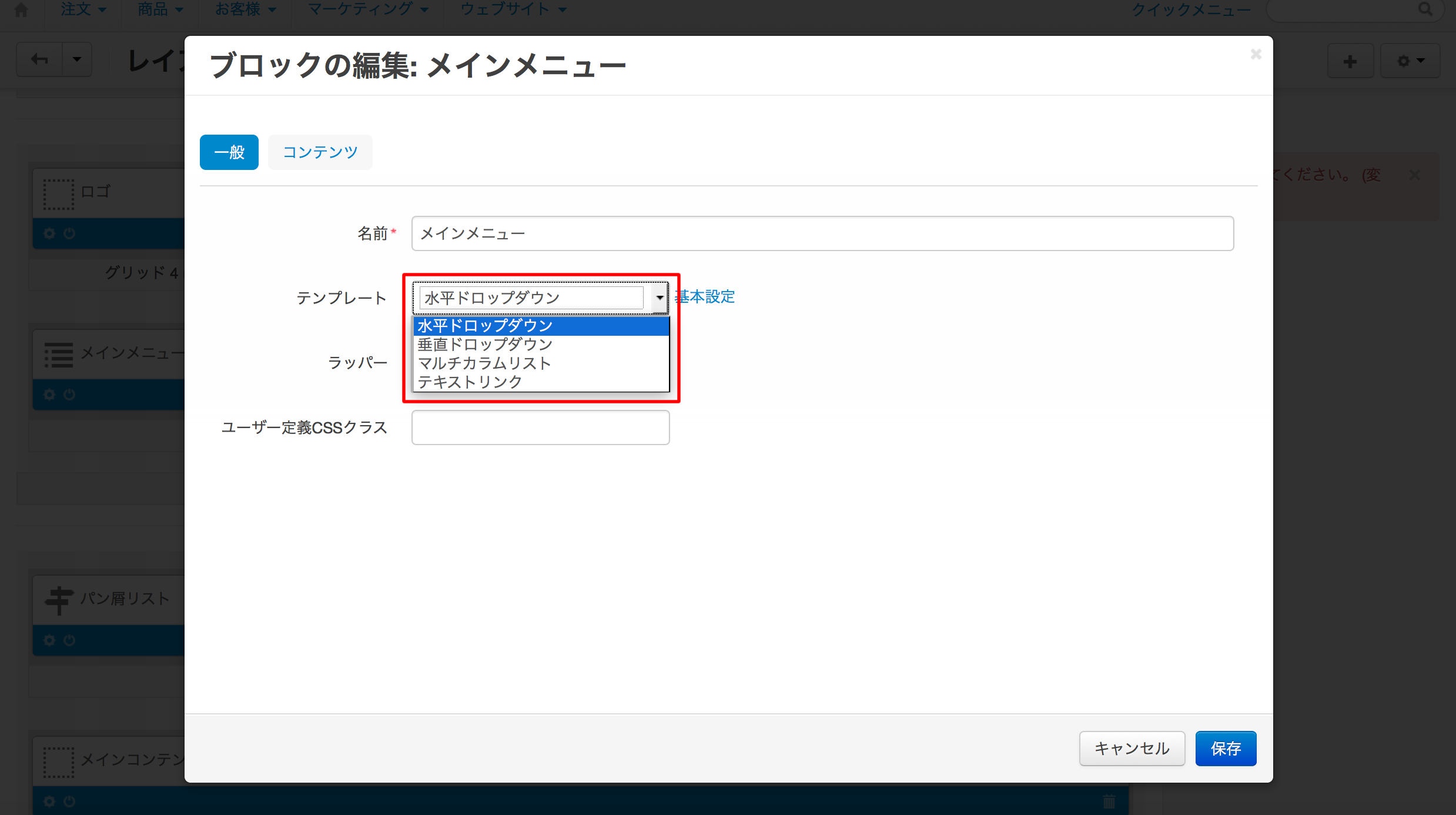
・水平ドロップダウン
・垂直ドロップダウン
・マルチカラムリスト
・テキストリンク
上記4つの表示方法があります。
また、カテゴリーブロックの表示内容はブロックの編集画面の「コンテンツ」タブ画面で設定できます。

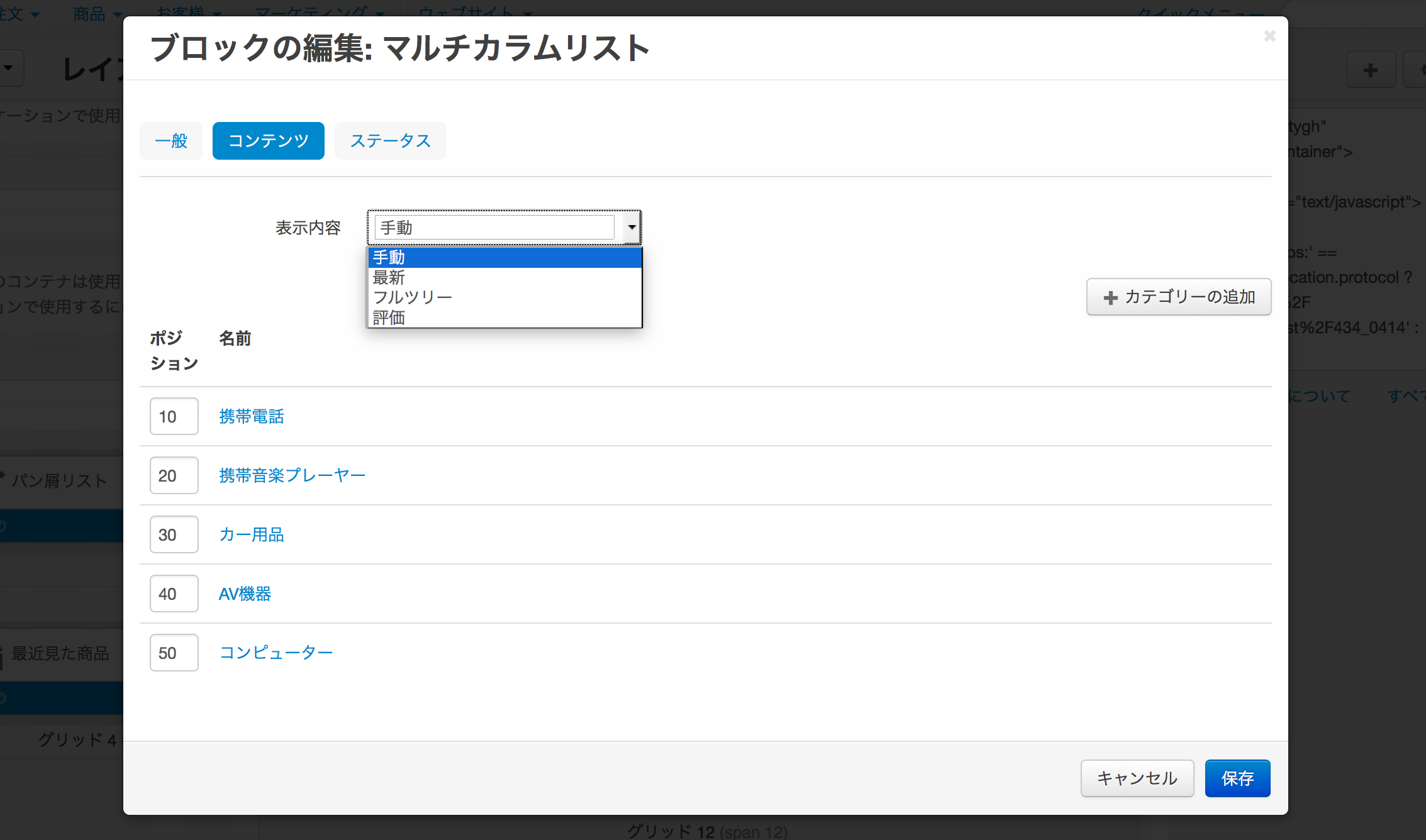
表示内容は、
水平ドロップダウンと垂直ドロップダウンは「フルツリー」のみ、
マルチカラムリストとテキストリンクは、「手動」「最新」「フルツリー」「評価」から選択できます。
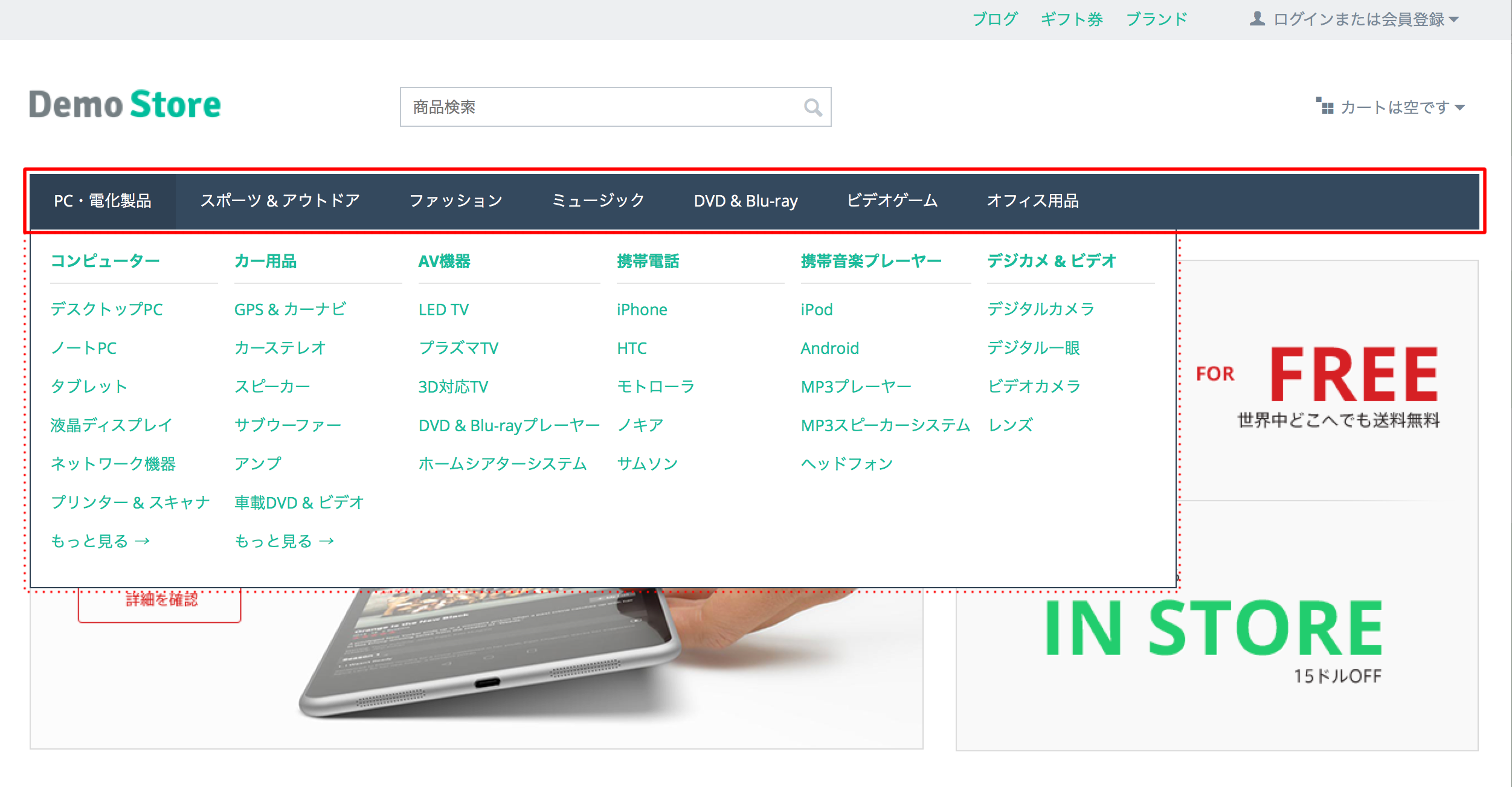
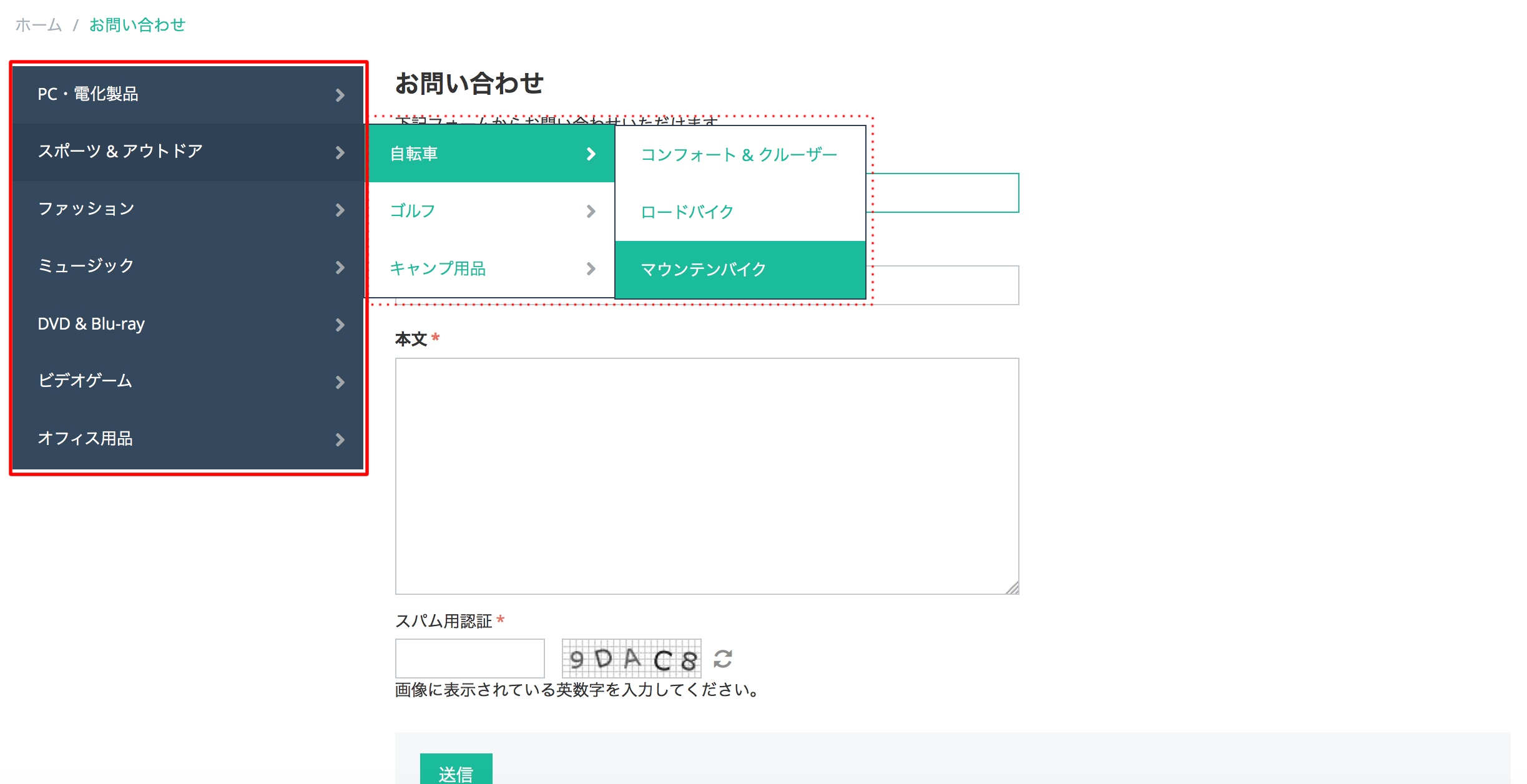
水平ドロップダウン

CS-Cartのデモサイトにも使用されているGnavi部分の表示です。
標準状態では2、3階層目までのカテゴリーが表示されます。

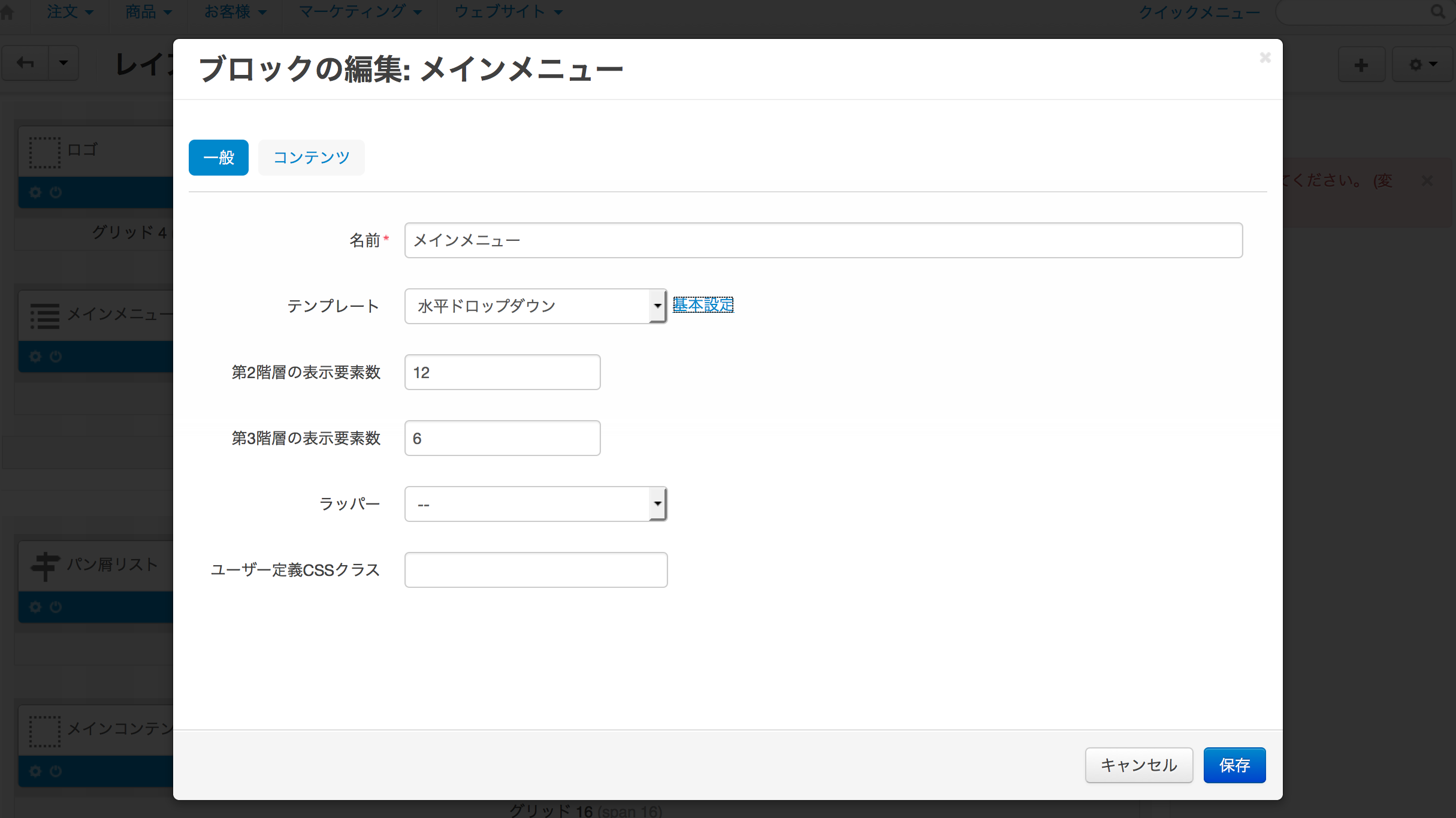
【基本設定】
・第2階層の表示要素数
第2階層に表示する要素(カテゴリー)数を設定できます。
・第3階層の表示要素数
第3階層に表示する要素(カテゴリー)数を設定できます。
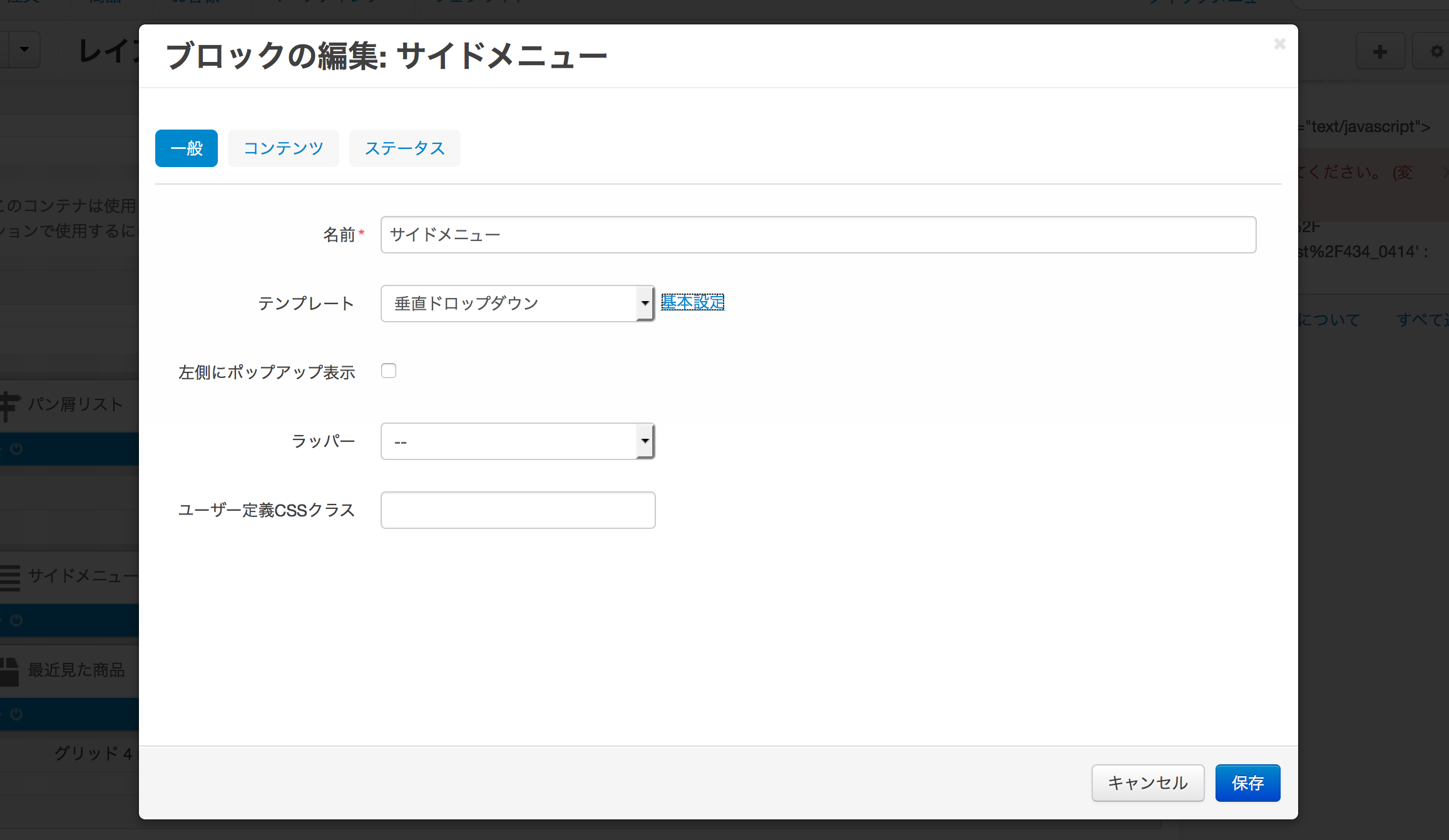
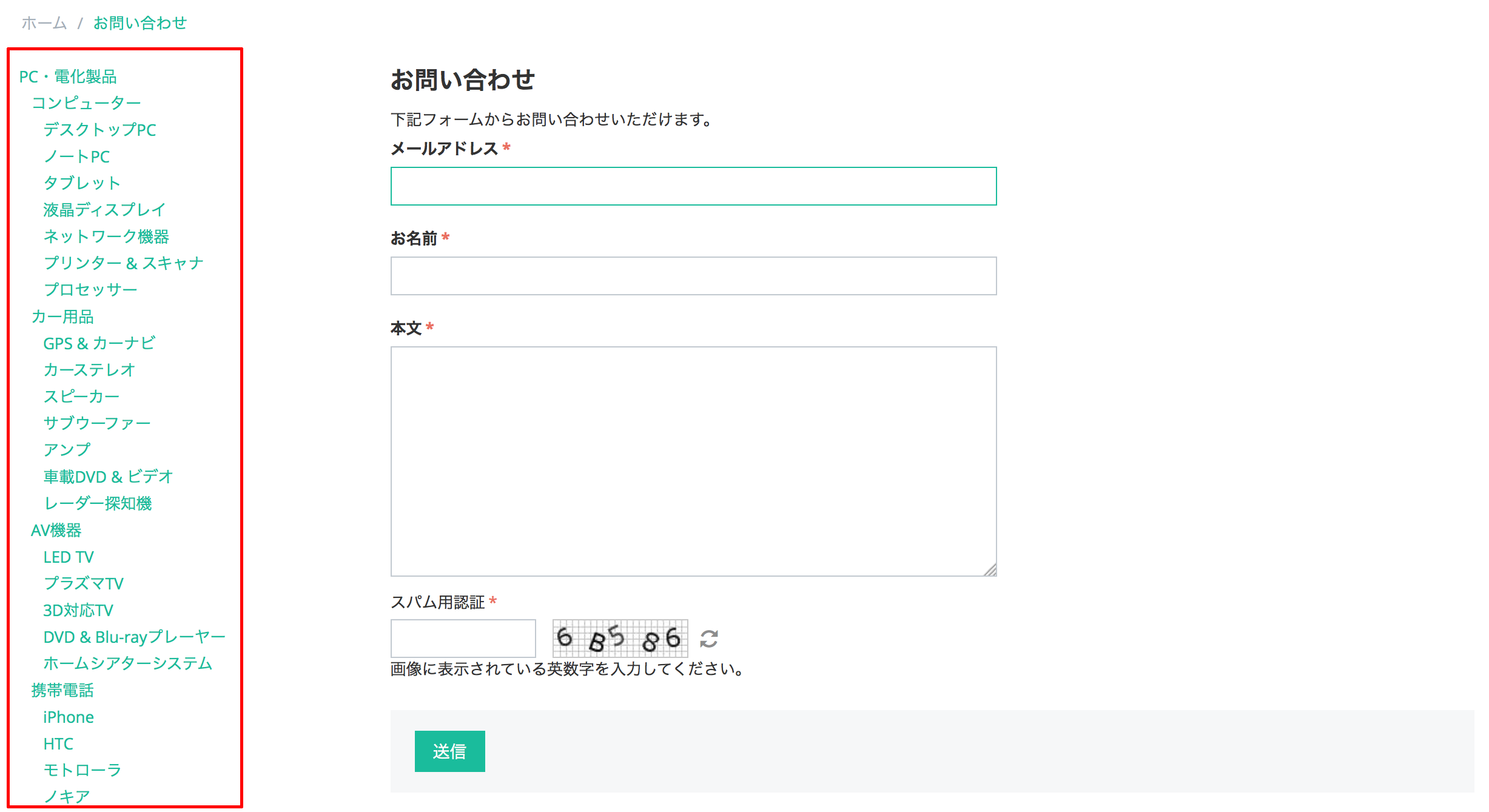
垂直ドロップダウン

垂直ドロップダウンは、主にサイドナビゲーションとして使用されます。

【基本設定】
・左側にポップアップ表示
子カテゴリーの表示方向を左側に表示させます。(デフォルトでは右側へ表示)
サイドナビゲーションを右カラムへ設置する場合は、「左側にポップアップ表示」にチェックを入れてください。
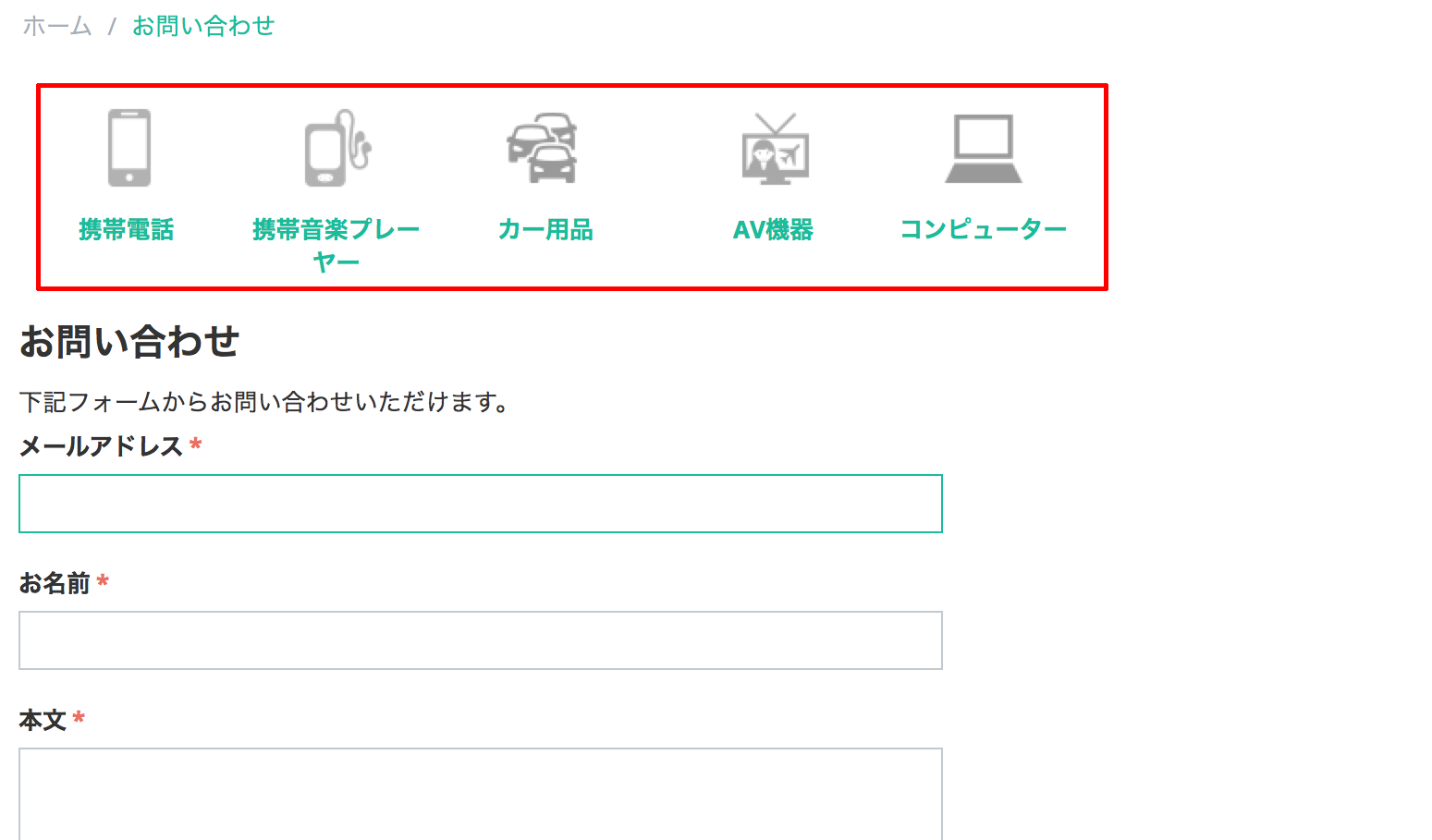
マルチカラムリンク

カテゴリーを画像付きマルチカラムで表示させます。

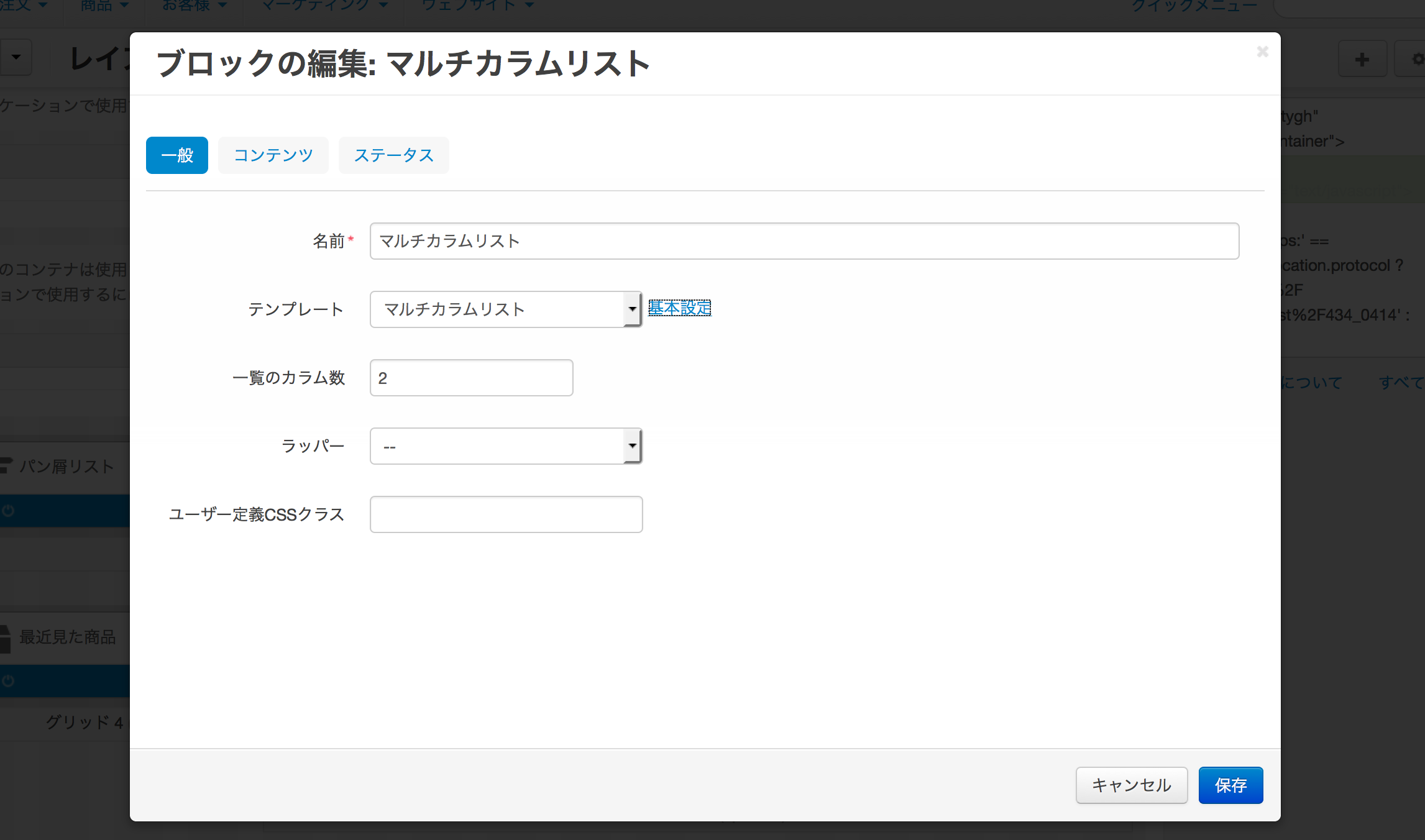
【基本設定】
・一覧のカラム数
一覧で表示させるカラム数を設定します。
テキストリンク

カテゴリーを単純なテキストリンクで表示します。






コメントを残す