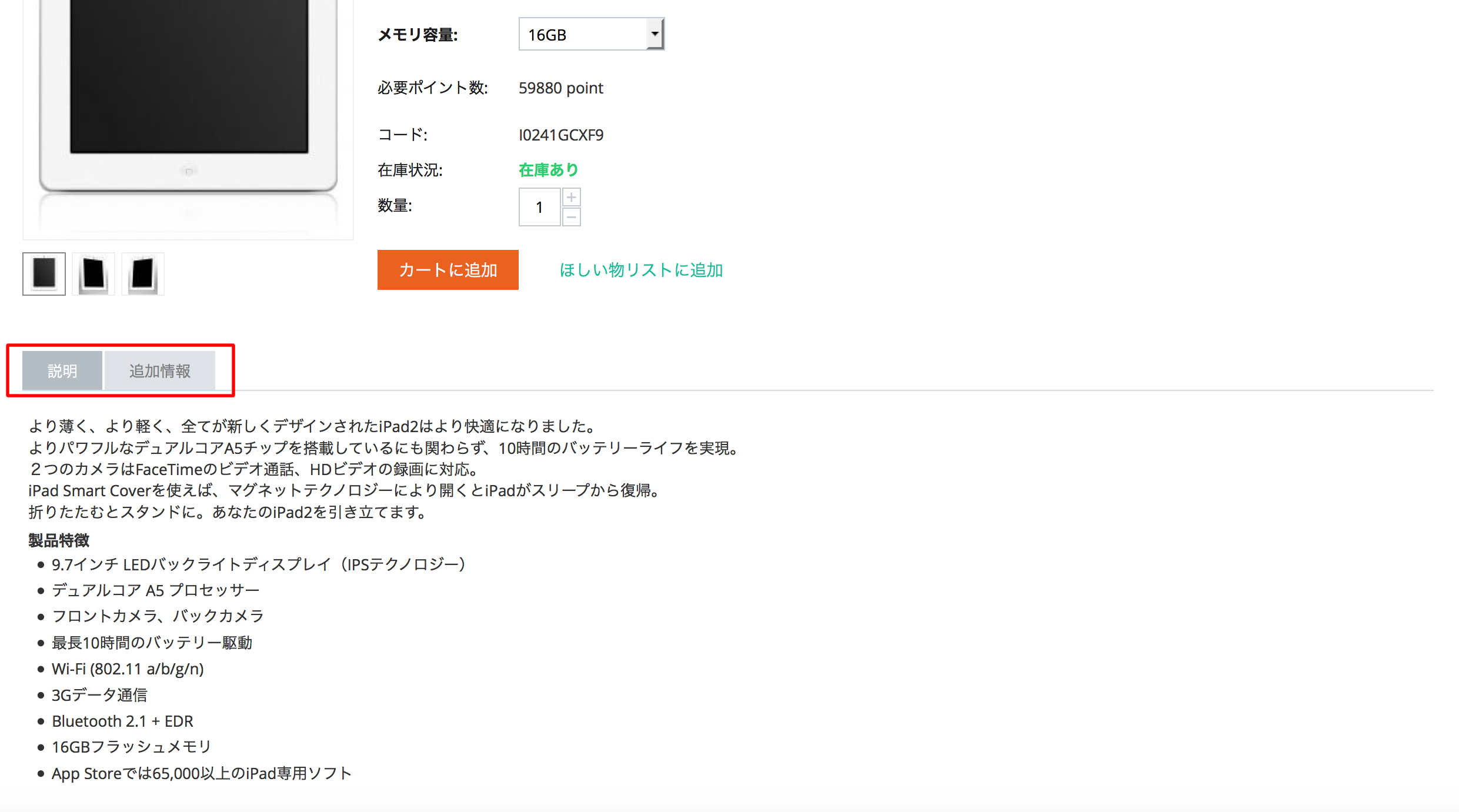
CS-Cartでは、標準の状態で商品の説明文や、商品の追加情報がタブ形式になってショップ側の商品ページに表示されています。

たとえば、特定の商品に通常の説明文とは別に説明やコンテンツをタブとして表示させたいという場合。
商品の使い方を説明した動画を表示させたいなどということもあると思います。
そんな時に便利な、商品タブの追加方法について今回は書いていきたいと思います。
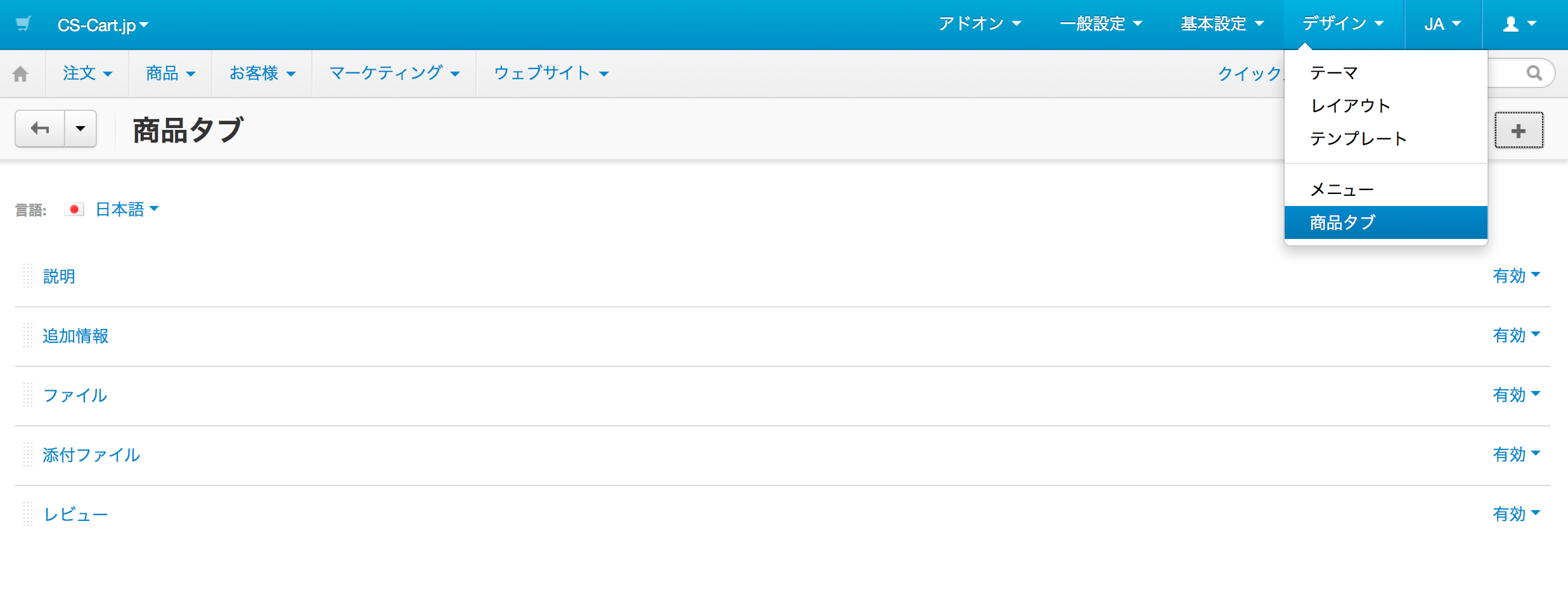
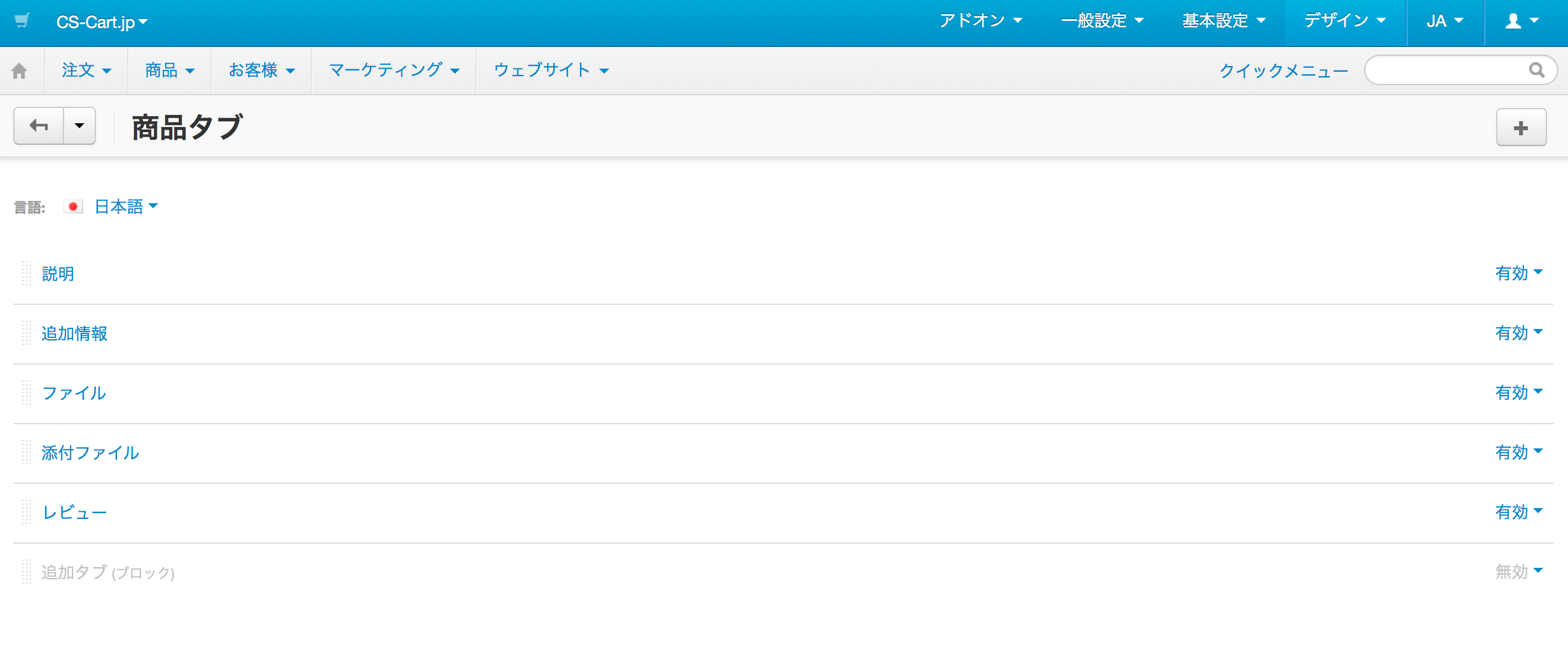
1.管理画面 > デザイン > 商品タブ ページに移動。

商品タブページには、「説明」や「追加情報」などすでに存在しているタブ一覧がのっています。
2.商品タブページ右上の「+」をクリックし、タブの追加を行う。

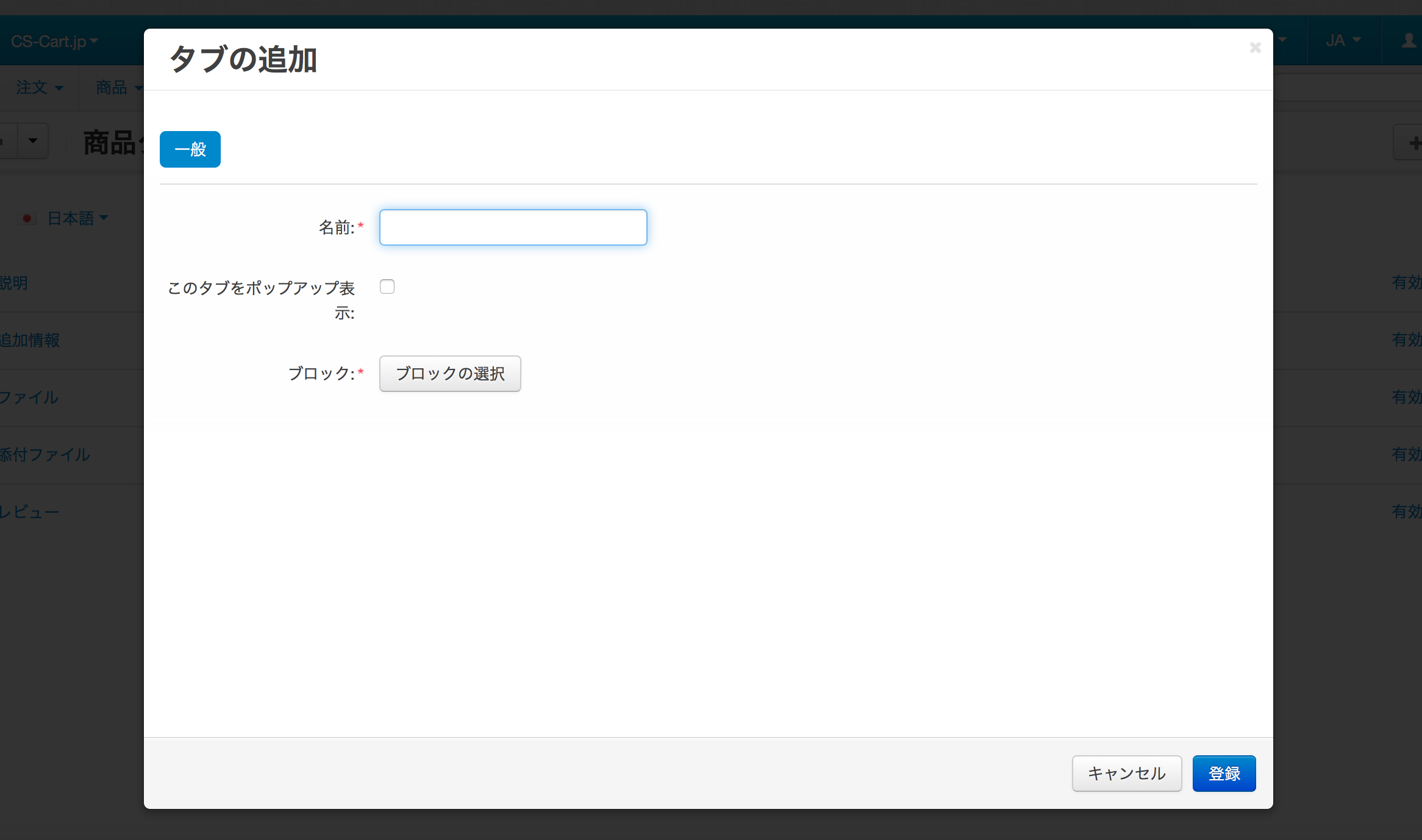
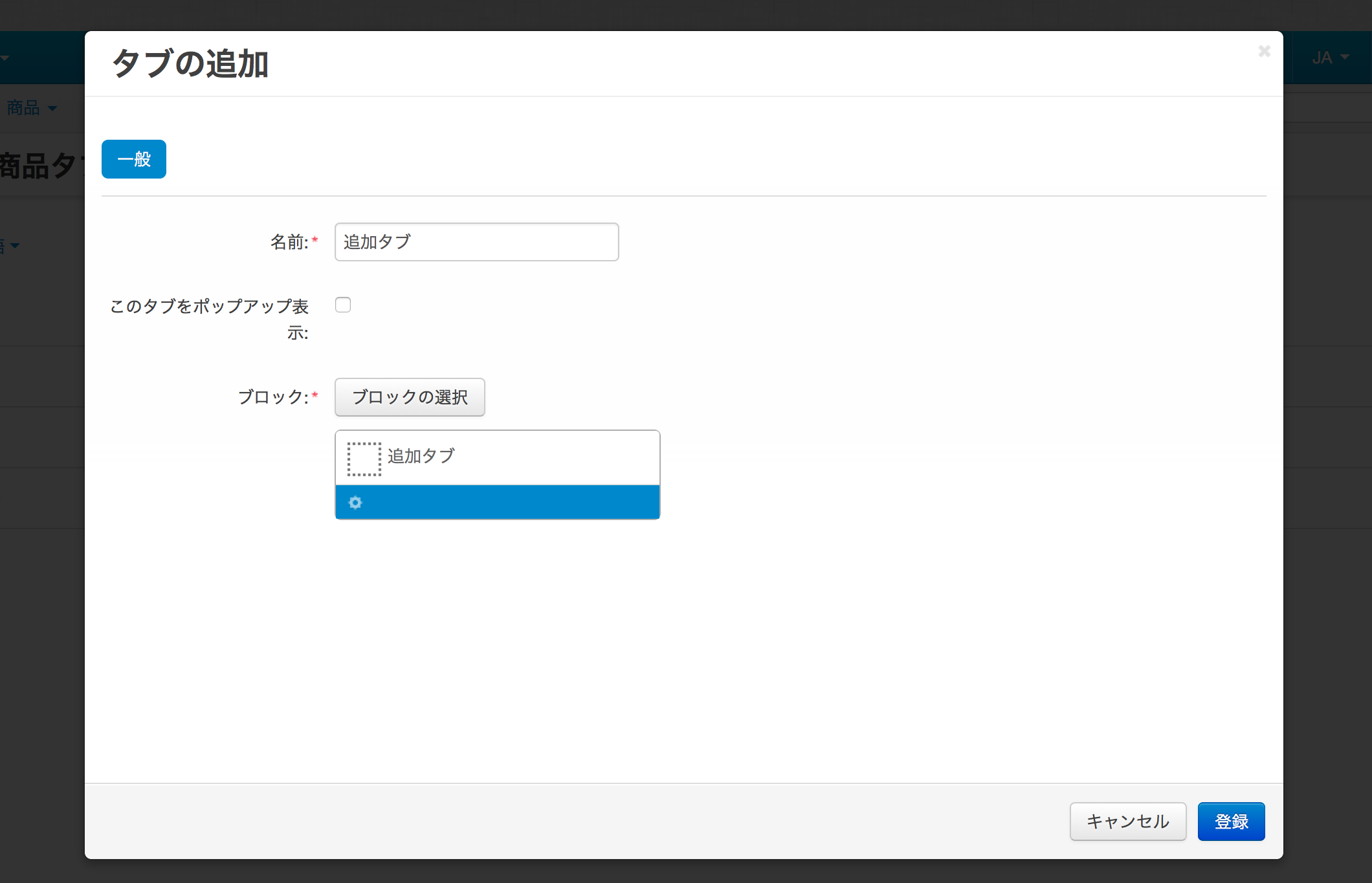
「+」をクリックすると、タブの追加画面に移動します。まずはタブの名前を入力します。
3.タブにブロックを設定。

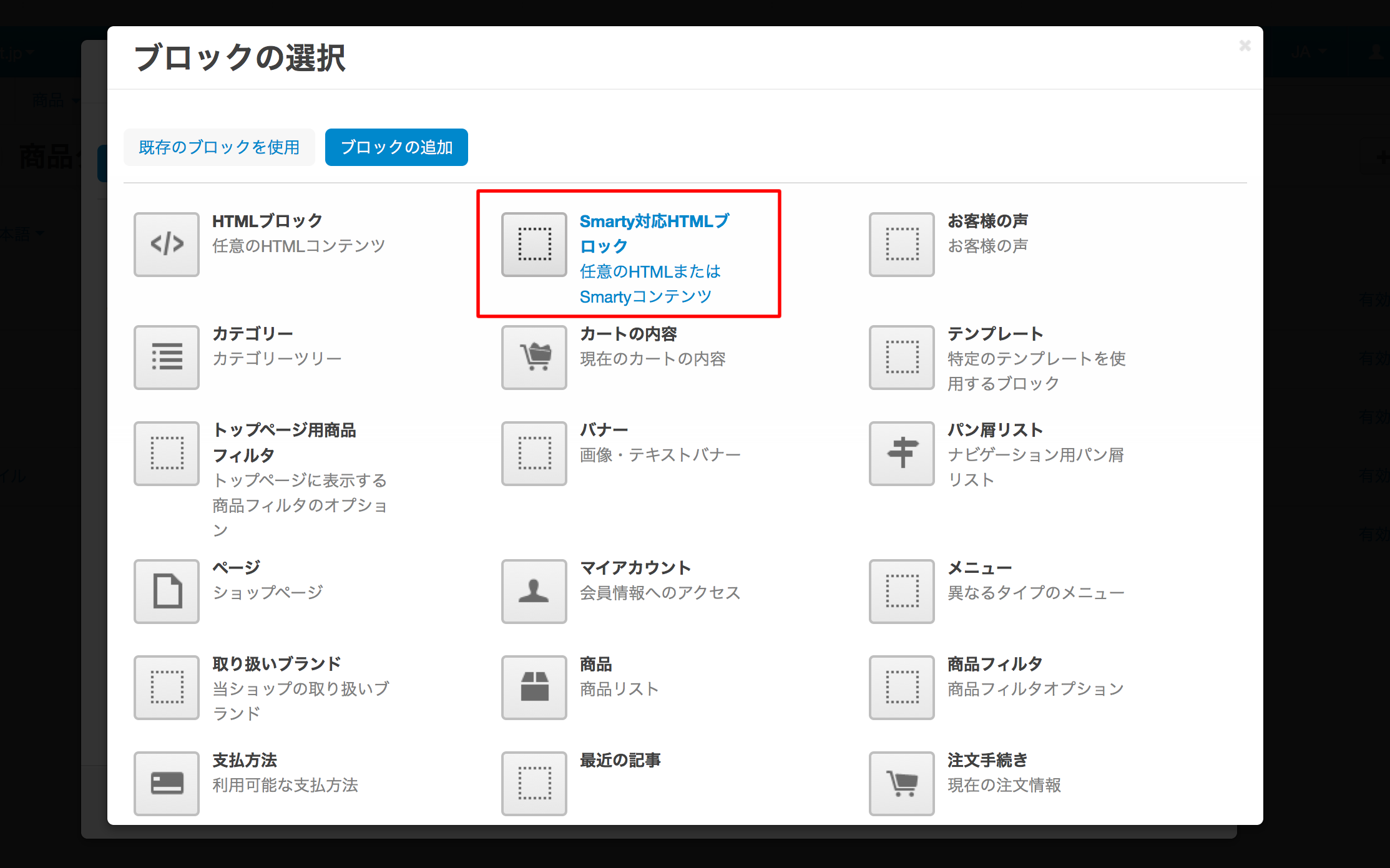
タブの追加画面で「ブロックの選択」をクリックし、タブに表示させるブロックを設定します。
今回は、任意のテキストや動画などを埋め込ませるために「smarty対応HTMLブロック」を設定します。
4.設定したhtmlブロックに表示させたいコンテンツを設定し、タブを登録。

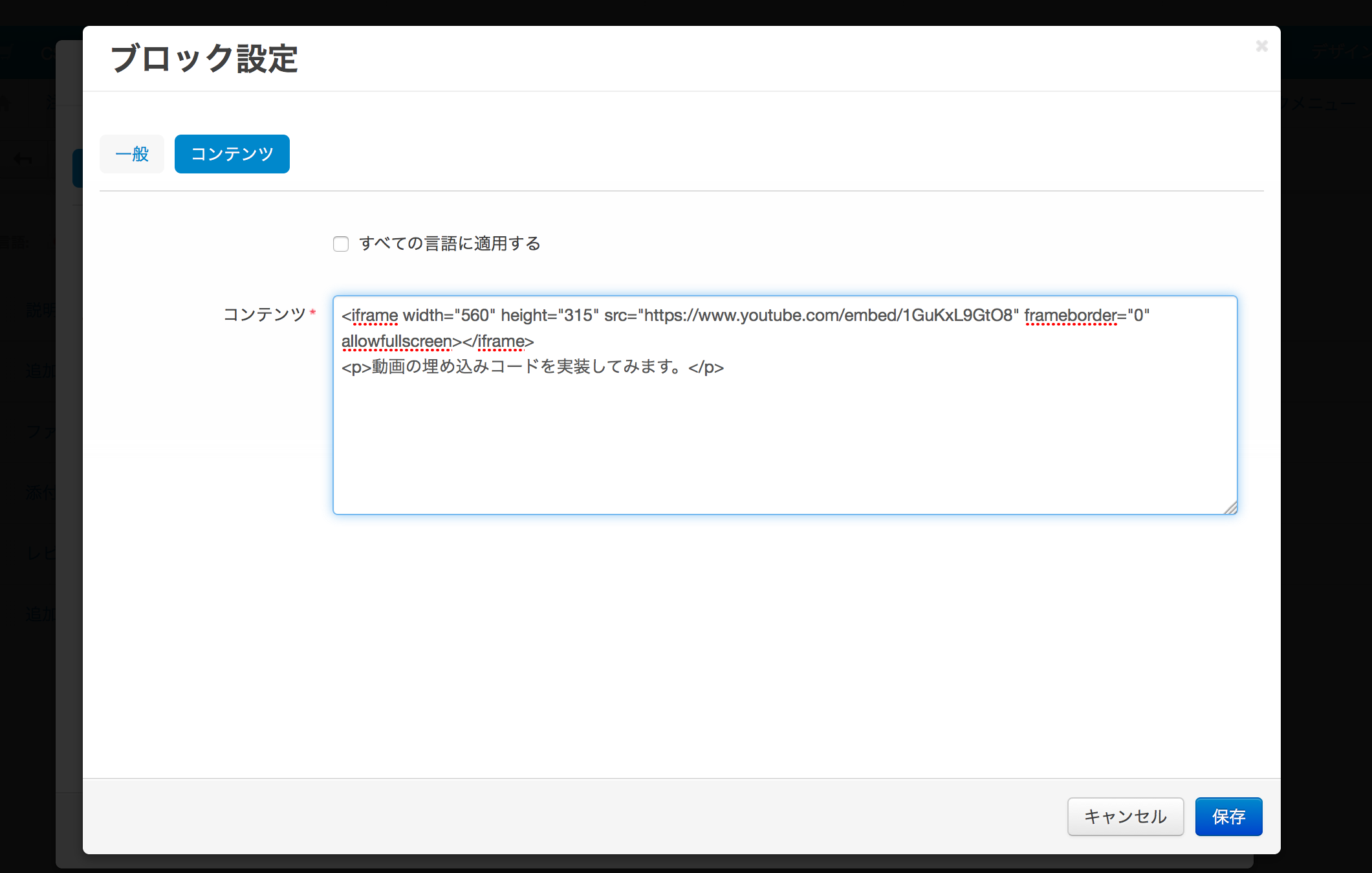
htmlブロックに、テキストと動画の埋め込みコードを入力します。入力が完了したら「保存」をしてください。

設定が完了したら、「登録」ボタンをクリックしてください。
これで商品タブは作成されました。
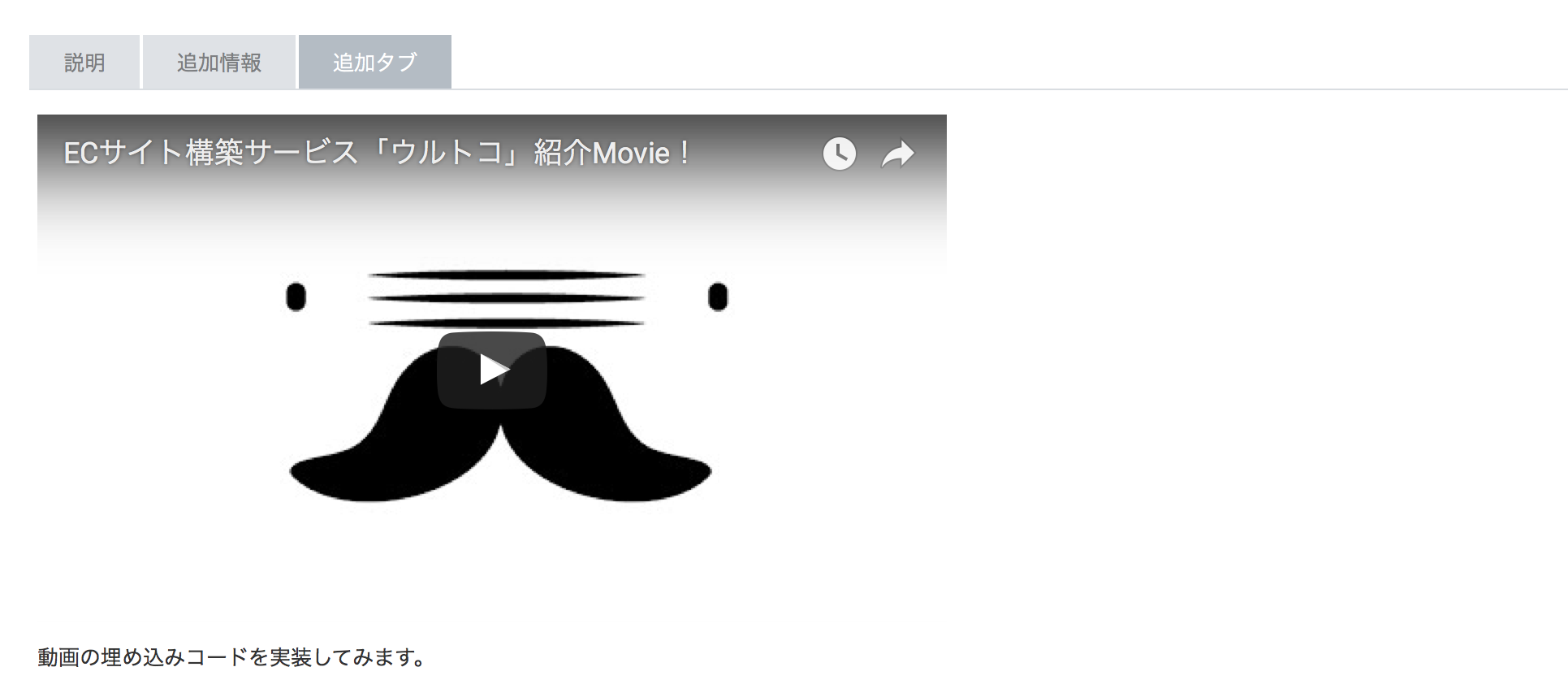
この状態で、ショップ側の商品ページを確認してみます。

追加タブ内にブロックに設定した文言と動画が表示されるようになりました。
ただしこの状態だと、すべての商品に追加タブが表示されてしまいます。
※1つの商品のみに表示させたい場合
まず管理画面 > デザイン > 商品タブ ページに移動し、追加したタブのステータスを無効にします。

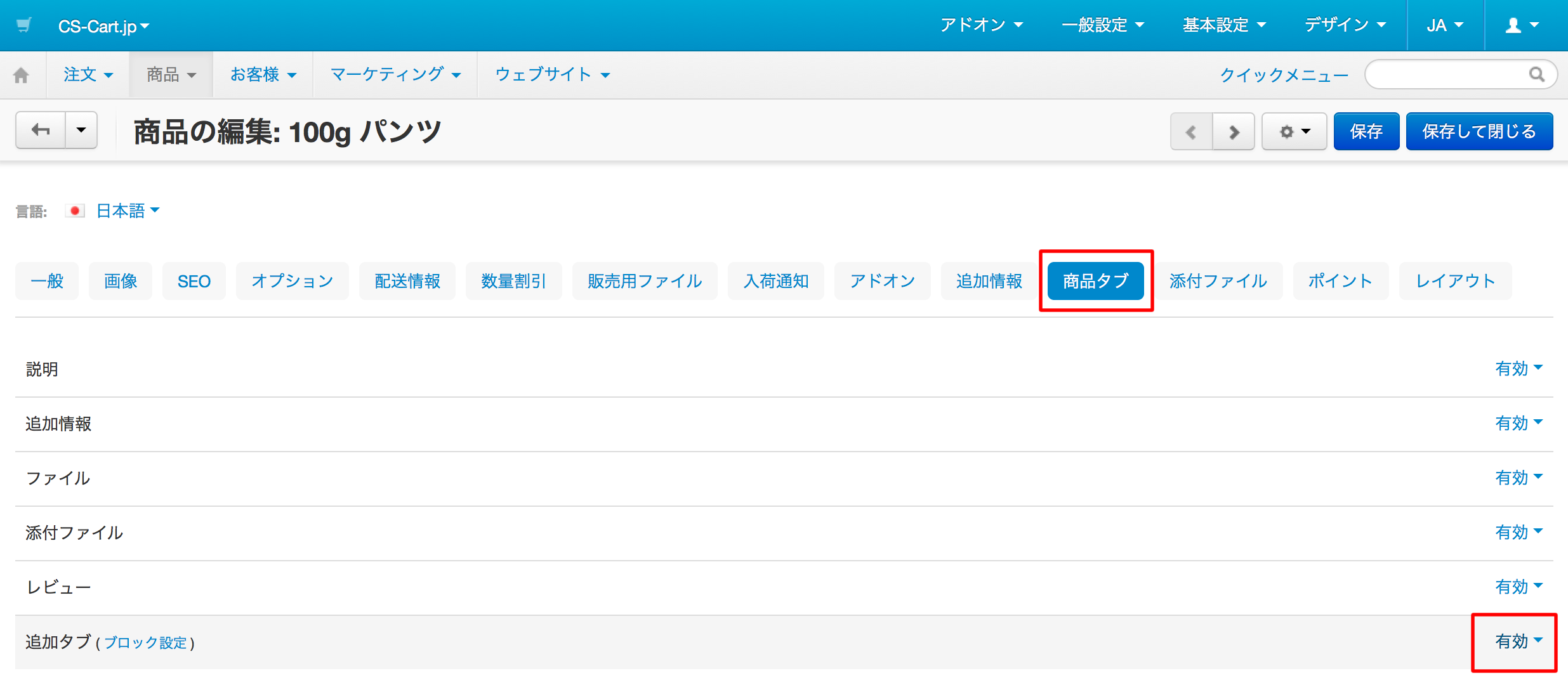
次にタブを表示させたい商品の詳細ページに移動し、「商品タブ」タブ画面にて、
追加したタブのステータスを有効にすることで、この商品のみに追加したタブが表示されるようになります。

※商品ごと、タブに表示させる内容を変えたい場合
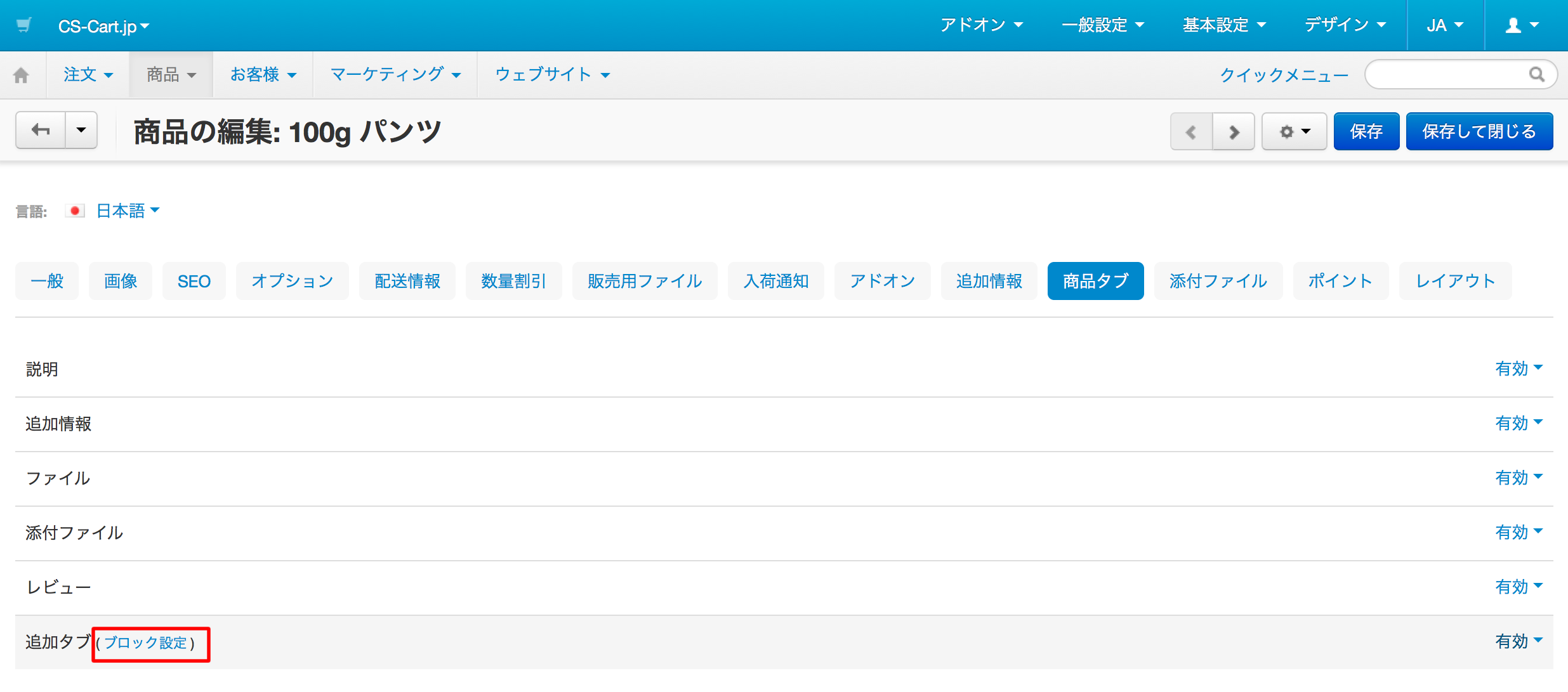
タブの内容を設定したい商品の詳細ページに移動し、
「商品タブ」タブ画面にて追加したタブ名の横にある「ブロック設定」をクリックします。

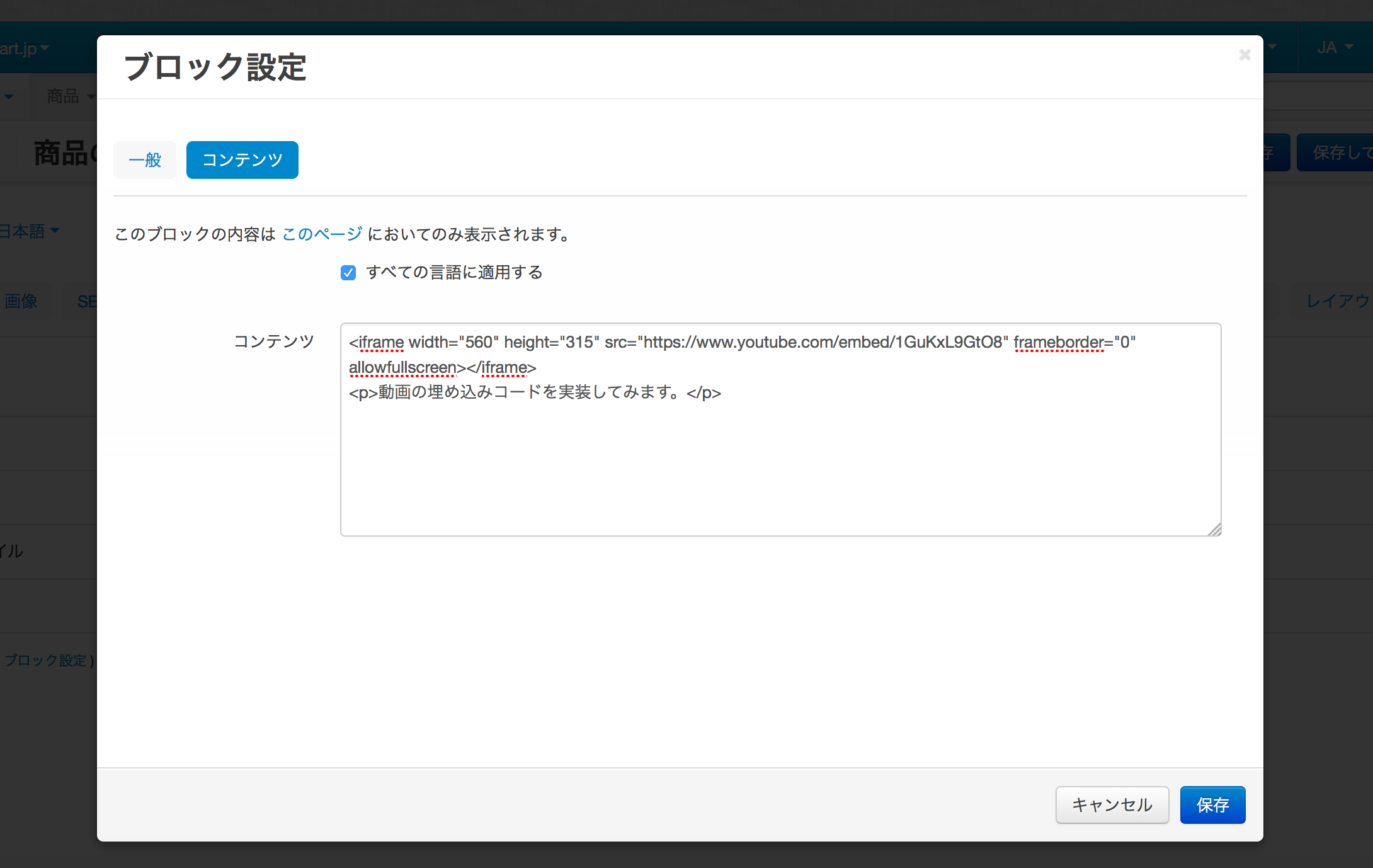
ブロック設定画面の「コンテンツ」タブをクリックし、
書かれているコンテンツを書き換えて保存することで、商品ごとにタブに表示させる内容を変更することができます。







コメントを残す