cscartでは、商品に対して追加情報を設定することができるという記事を先日書きましたが、
・商品に追加情報を設定したい
その追加情報を利用して、商品フィルタも独自に作成することが可能です。
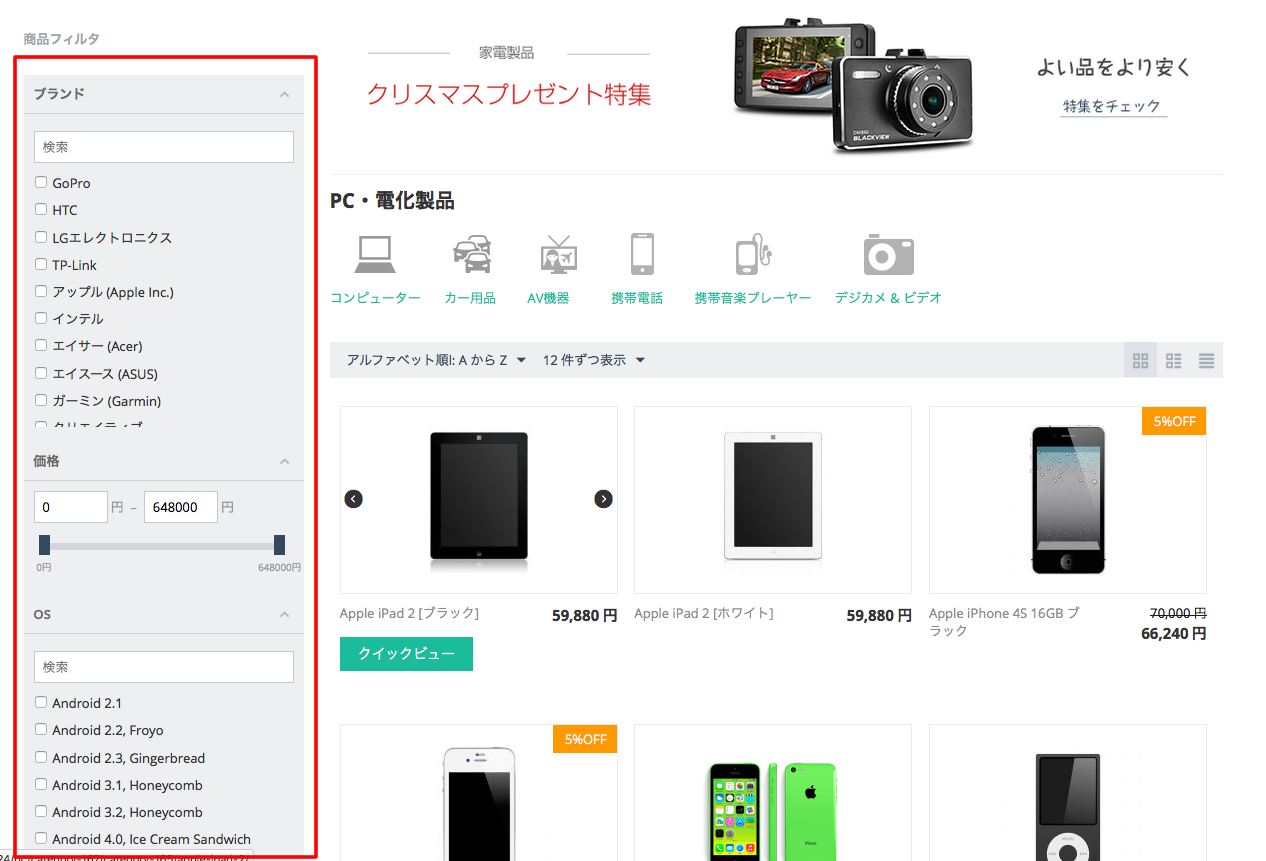
cscartの商品フィルターとは、

赤枠で囲まれた部分のことです。
この商品フィルターの「ブランド」や「OS」などといった項目は商品の追加情報が基になっています。
商品フィルターの項目をクリックすることで、そのクリックした追加情報が登録されている商品が絞り込まれて表示されます。
フィルタの基となる追加情報の作成
商品の追加情報の作成は、管理画面 > 商品 > 追加情報 ページより行います。
追加情報の作成については「・商品に追加情報を設定したい」こちらの記事をご確認ください。
追加情報を基に商品フィルタを作成

商品フィルタは、管理画面 > 商品 > フィルタ 画面から追加・編集が行えます。
画面右上の「+」マークをクリックし、フィルタを作成していきます。
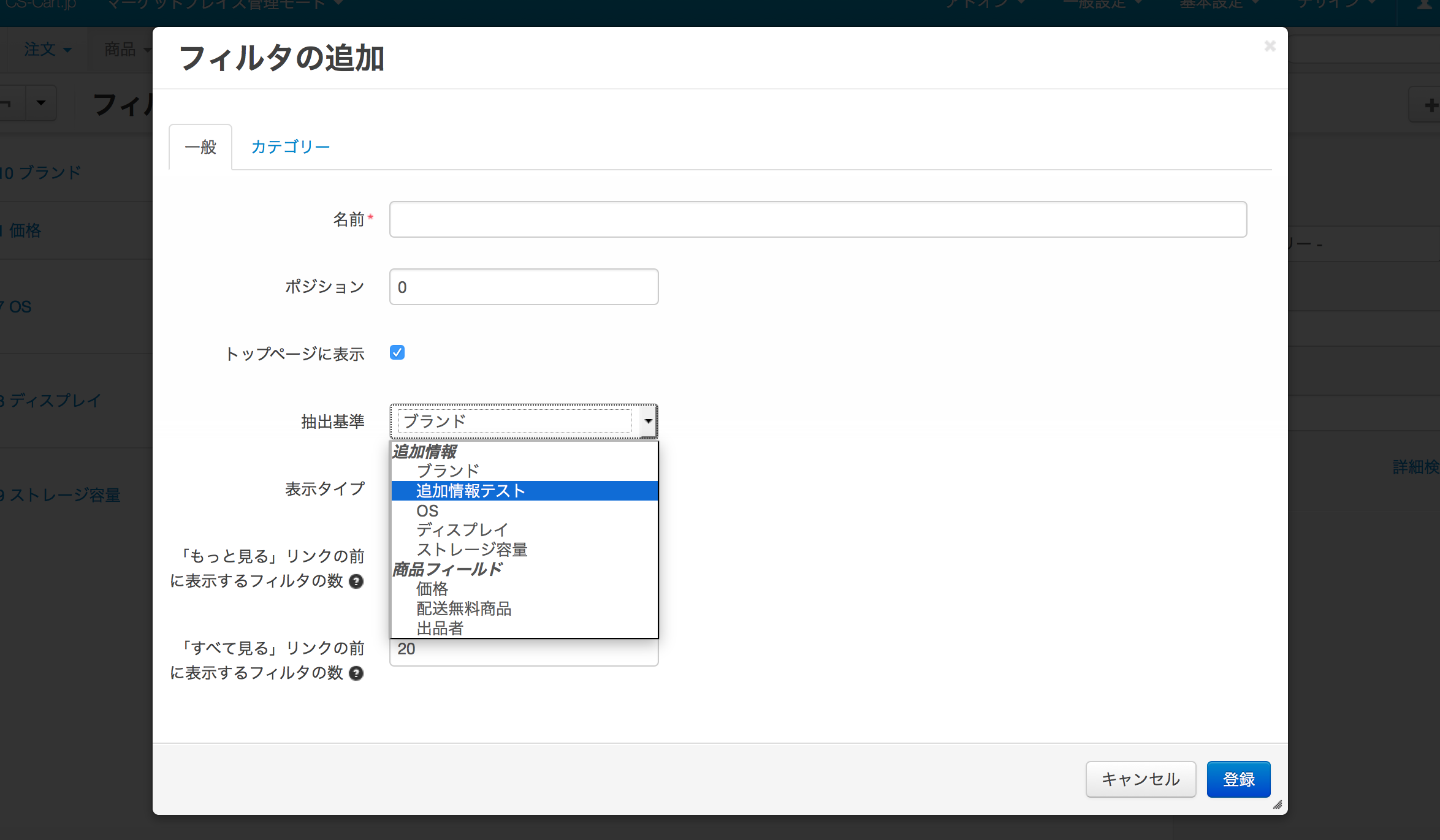
商品フィルタの追加画面【各項目説明】

【基本設定】
・名前(必須)
商品フィルタの名称を入力します。
・ポジション
商品フィルタの表示の順序を設定します。
・トップページに表示
トップページに表示するかしないか設定をします。
・抽出基準
どの追加情報を基にフィルタを作成するかを選択します。
ここでは、事前に作成しておいた「追加情報テスト」を選択してみます。
・表示タイプ
商品フィルタの表示タイプを設定します。
デフォルトで展開 ・・・ フィルタがデフォルトで展開されている状態になります。
クリックして展開 ・・・ デフォルトでフィルタが畳まれている状態になります。
「もっと見る」リンクの前に表示するフィルタの数
この設定値を超えるフィルタ変数は「もっと見る」リンクをクリックすると表示されます。
「すべて見る」リンクの前に表示するフィルタの数
残りの商品フィルター変数は別ページに表示されます。
・
・
・
各項目への入力が済んだら、「登録」をクリックしてください。

登録をした商品フィルタは、管理画面 > 商品 > フィルタ 画面にこのように一覧になって表示されます。
作成した商品フィルタをショップフロントに設置

ショップフロントへの商品フィルタの設置は、管理画面 > デザイン > レイアウト 画面より行います。
レイアウト画面から、商品フィルタを設置したい箇所に「商品フィルタ」ブロックを設置してください。

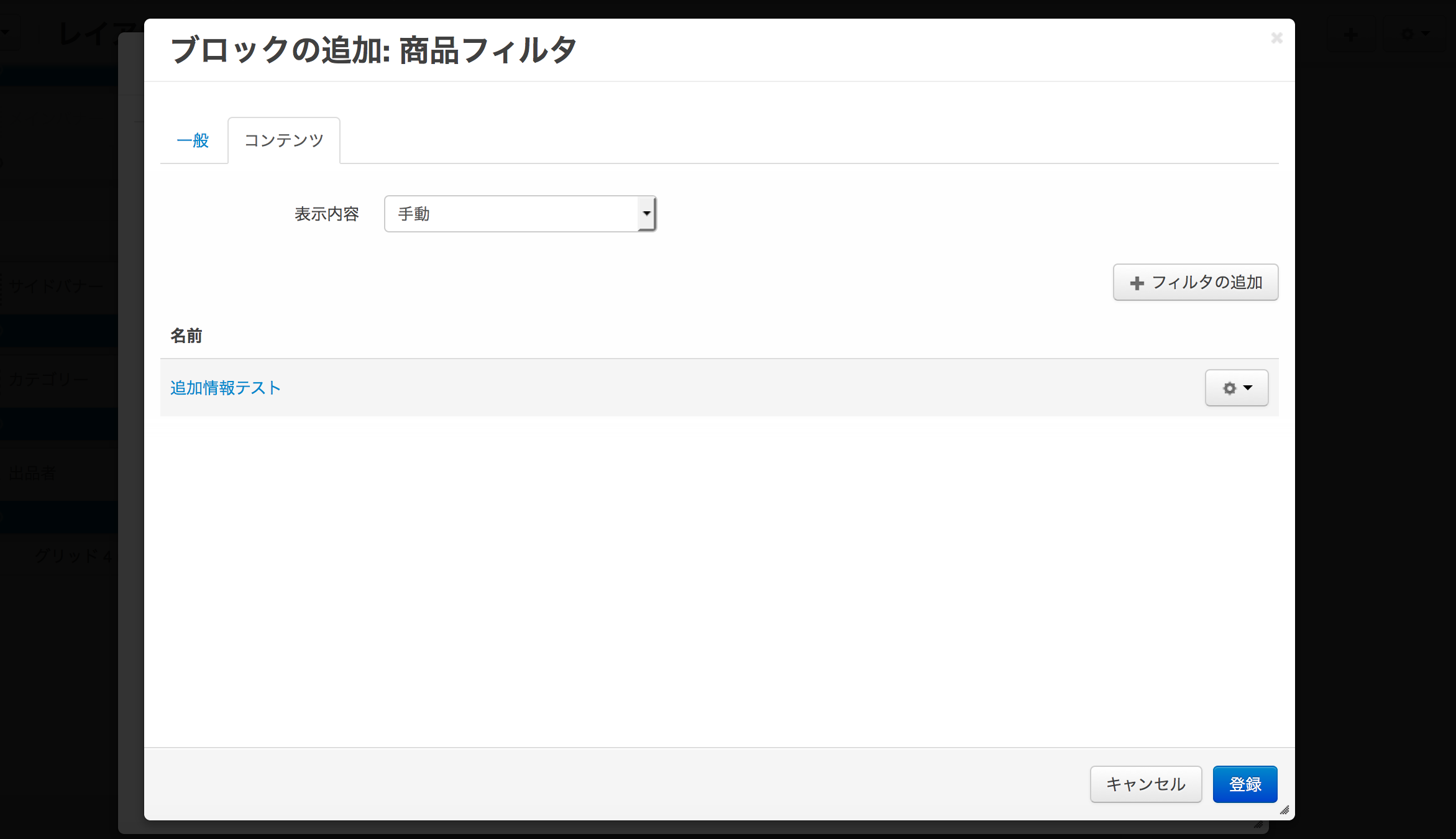
まず商品フィルタブロックの追加画面にある「コンテンツ」タブをクリックします。
コンテンツ画面で「フィルタの追加」をクリックし、先ほど作成した「追加情報テスト」フィルタを選択して「登録」をします。
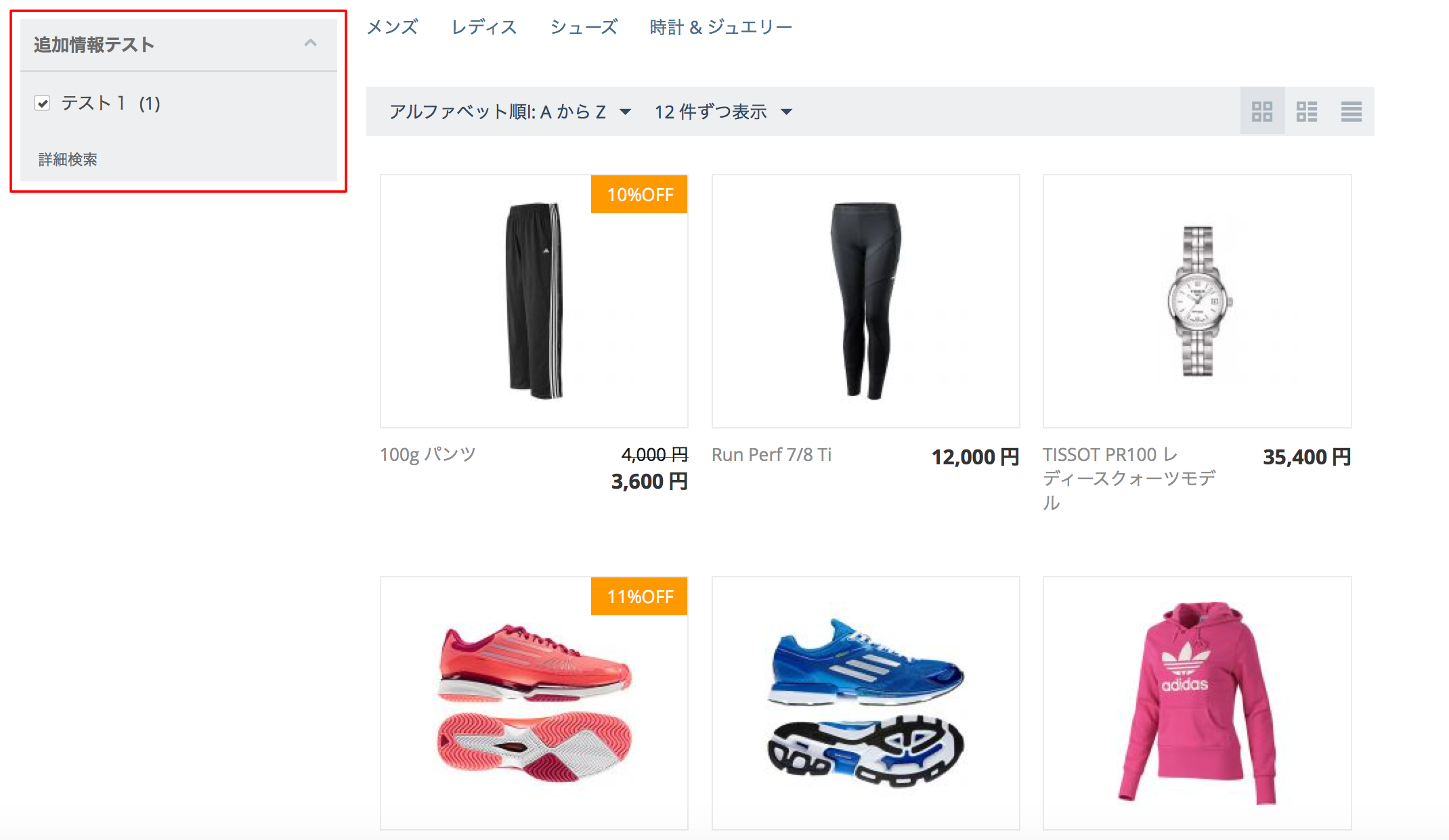
この状態でショップフロント(カテゴリーページ)を確認してみると、

このように追加した商品フィルタが反映されています。
※カテゴリー内の商品に対して追加情報が設定されていないと、フィルタは表示されませんのでご注意ください。
今までのcscartは、トップページへの商品フィルタの設置はできませんでしたが
v4.3.4からは、トップページ専用の商品フィルタブロックが標準搭載されるようになりました。
このトップページ専用の商品フィルタブロックについては、また次の記事で紹介したいと思います。







コメントを残す